产品介绍
腾讯浏览服务,拥有领先的技术能力,丰富的基础能力,强大的业务能力
为用户提供最优秀的浏览体验,为移动行业提供更专业、更全面、更深入的服务
Service Worker简介
一. 什么是Service Worker?
Service Worker是一项比较新的Web技术,是Chromium团队在吸收了ChromePackaged App的Event Page机制,同时吸取了HTML5 AppCache标准失败的教训之后,提出一套新的W3C规范,旨在提高WebApp的离线缓存能力,缩小WebApp与NativeApp之间差距。
Service Worker从英文翻译过来就是一个服务工人,服务于前端页面的后台线程,基于Web Worker实现。有着独立的js运行环境,分担、协助前端页面完成前端开发者分配的需要在后台悄悄执行的任务。基于它可以实现拦截和处理网络请求、消息推送、静默更新、事件同步等服务。
二. 一个简单的示例


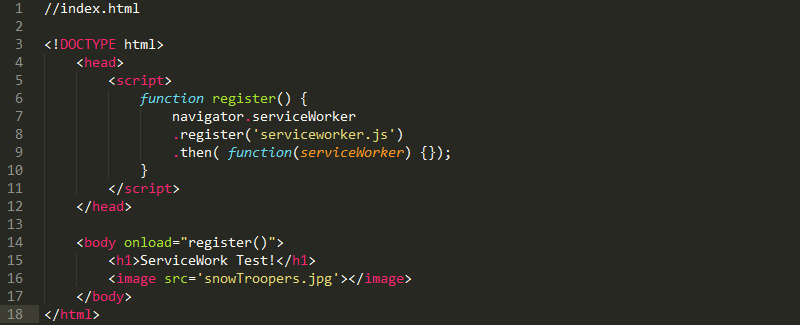
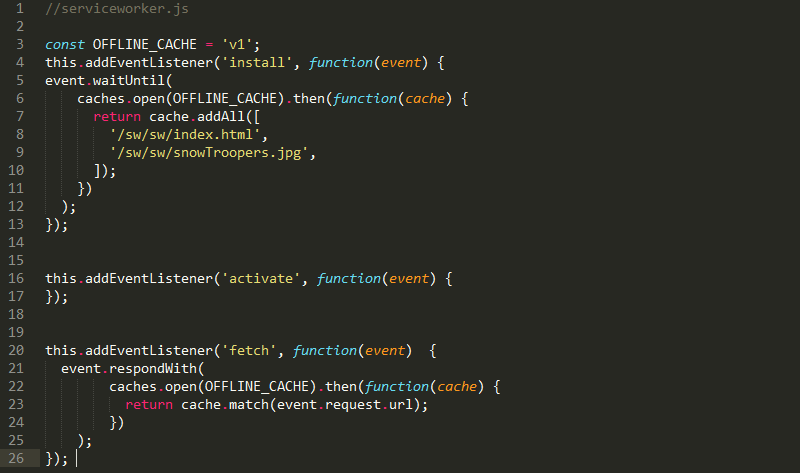
该示例展示了Service Worker最基本的离线缓存应用,前端在原来的web应用中使用Service Worker只需要三大步:
1、切入到https;由于Service Worker可以劫持连接,伪造和过滤响应,所以保证其在传输过程中不被篡改非常重要。
2、在页面加载的恰当时机注册Service Worker;示例中在index页面的body onload事件中注册了同path下的serviceworker.js作为index页面的服务线程。
3、编写serviceworker脚本逻辑;serviceworker是事件驱动型服务线程,所以serviceworker脚本逻辑中基本都是以事件监听作为逻辑入口,示例中在serviceworker脚本被安装的install事件中缓存index页面主资源及子资源,在fetch事件中,拦截前端页面发起的资源请求并到之前缓存的cache中匹配。
该示例部署到服务器上之后,用户第一次打开index页面,仍然会从服务器上拉取,之后便去安装Service Worker,执行Service Worker中的install事件,浏览器会再次拉取需要缓存的资源,这一次的缓存是否从网络拉取取决于资源设置的过期时间。当install事件中的资源均拉取成功,Service Worker算是安装成功。如果有一个资源拉取失败,此次Service Worker安装失败,若用户下次再打开该页面,浏览器仍然会重复之前的安装流程尝试安装。
如果index页面的Service Worker安装成功,用户再次打开index页面发起的资源请求便会先经过Service Woker脚本的fetch事件,在该事件中前端开发可以通过编写逻辑控制请求从网络拉取还是从cache中读取或者自己构造一个response丢给前端。
三. 需要注意点
1、Service Worker线程运行的是js,有着独立的js环境,不能直接操作DOM树,但可以通过postMessage与其服务的前端页面通信。
2、Service Worker服务的不是单个页面,它服务的是当前网络path下所有的页面,只要当前path 的Service Worker被安装,用户访问当前path下的任意页面均会启动该Service Worker。当一段时间没有事件过来,浏览器会自动停止Service Worker来节约资源,所以Service Worker线程中不能保存需要持久化的信息。
3、Service Worker安装是在后台悄悄执行,更新也是如此。每次新唤起Service Worker线程,它都会去检查Service Worker脚本是否有更新,如有一个字节的变化,它都会新起一个Service Worker线程类似于安装一样去安装新的Service Worker脚本,当旧的Service Worker所服务的页面都关闭后,新的Service Worker便会生效。
四. Service Worker优势及典型应用场景
1、离线缓存:可以将H5应用中不变化的资源或者很少变化的资源长久的存储在用户端,提升加载速度、降低流量消耗、降低服务器压力。如中重度的H5游戏、框架数据独立的web资讯客户端、web邮件客户端等
2、消息推送:激活沉睡的用户,推送即时消息、公告通知,激发更新等。如web资讯客户端、web即时通讯工具、h5游戏等运营产品。
3、事件同步:确保web端产生的任务即使在用户关闭了web页面也可以顺利完成。如web邮件客户端、web即时通讯工具等。
4、定时同步:周期性的触发Service Worker脚本中的定时同步事件,可借助它提前刷新缓存内容。如web资讯客户端。
参考资料:
1、https://www.w3.org/TR/service-workers/
2、https://developers.google.com/web/fundamentals/getting-started/primers/service-workers
3、https://developers.google.com/web/fundamentals/getting-started/codelabs/offline/