技术指南
X5内核,解决系统webview兼容性差、加载速度慢、功能缺陷等问题
解决一切令开发者们头疼的问题,让开发者快速而轻松地开启开发之旅
TimeLines使用详解
利用Chrome DevTools中的Timeline面板可以记录并分析网页运行中的所有活动情况,包括页面的加载、解析、布局、绘制,以及JS代码的调用栈记录、CPU、FPS等,这是用来分析并且优化网页性能的强大利器。

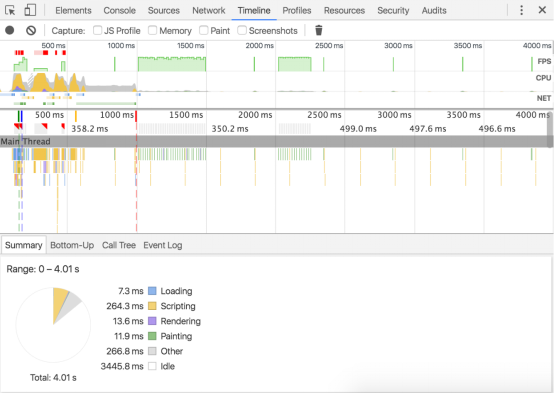
一.总览
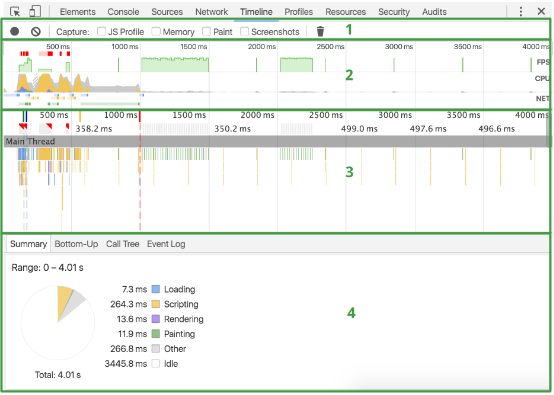
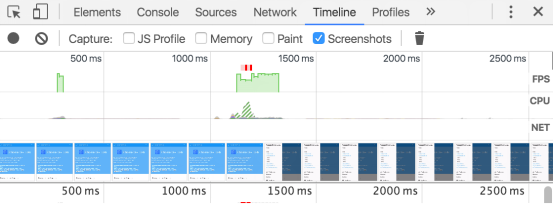
根据下方途中标记出来的绿色框,将Timeline面板分成了四个部分
1) 控制栏 :点击按钮开启和结束记录,勾选所需要捕获的页面信息,如JS、内存、绘制等。
2) 整体预览 : 在时间纬度上,高度地总结了网页性能。从该区域的最右边的标识可见,主要有三个方面的信息。 i. FPS:Framesper second,绿色的竖条越高,说明FPS越高。 ii. CPU:记录了CPU资源的使用,不同颜色代表不同的资源对CPU的使用情况,* HTML files are blue. * Scripts are yellow. * Stylesheets are purple. * Media files are green. * Miscellaneous resources are grey.
3) Flame框图 : 在这区域的视窗中,可视化地展示了CPU调用栈。在这里面有三条垂直的虚线,分别是:蓝色是DOMContentLoaded事件,绿色是首次绘制,红色表示load事件。
4) 详细信息 : 当在Flame框图中,选择了某一个具体的事件(layout、paint或JS等),则会在详细信息的面板中,显示于此相关的详细信息。

二.开始记录
在想要进行性能分析的页面中,打开Inspector工具中的Timeline面板,点击左上角的第一个按钮开始录制,而第二个按钮结束录制,(ctrl+E 录制,ctrl+R 回看)。比如关注页面加载情况时,则开启录制,刷新页面,待页面加载完毕后结束录制。又或者是关注某一个JS的执行效率时,点击开始记录,然后触发JS后结束记录,然后进行观察分析。为了保证所记录的内容简单有效,有如下建议:
录制尽可能的短。
避免不需要的页面操作。
禁用浏览器缓存,尤其是在分析网络性能时。
禁用chrome插件,插件会引入很多不想关的JS操作或者是CPU占用等,可以通过Ctrl+Shift+N进入隐私模式来避免插件生效。
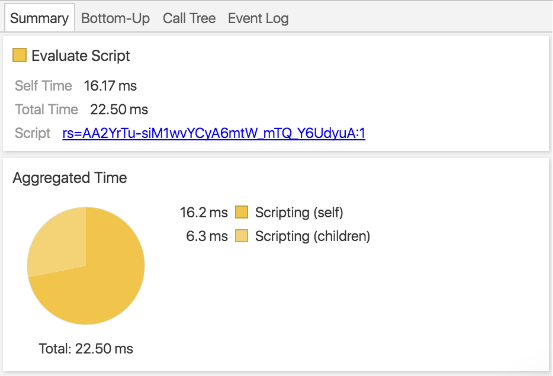
三.查看录制详情
当在Flame框图中,点击选择了某一个具体的事件,则在Details视窗中,会展示更多与此相关的信息,如下:

其中,Summary标签在所有的事件中都会展示,但是其他的标签只在特定的事件中才有,如图中未有展示到的一个Paint Profiler则是在点击了paint事件后才会显示出来,这个表现会在后续分析页面性能时详细介绍。
四.在录制过程中捕获页面截屏
在勾选了Screenshots后,页面录制的过程中也会存储对应的截屏图,可以在录制结束之后进行观看,将鼠标悬停在图片上方后会有大图展示,而左右滑动鼠标可以观察页面的变换情况。特别适合对于页面动画优化的捕捉和调整。

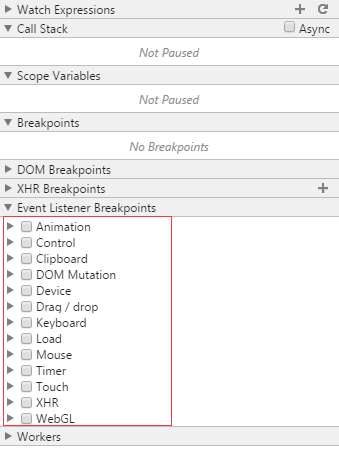
五.XHR请求断点
在勾选了JS Profile框后,Inspector会记录下页面中的JavaScript调用栈,清晰地展示了网页的各个动态操作的执行。

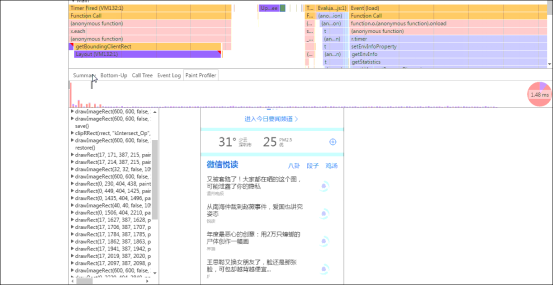
六.分析绘制情况
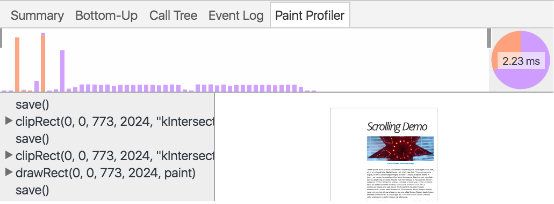
在勾选了Paint框后,Inspector会记录网页的绘制情况。当在Flame框图中,点击一个Paint事件,则会在Detail区域中,展示一个Paint Profiler的标签,在这里面,详细地记录了页面绘制每一个控件、文字的流程。

该标签中分上下两部分区域,上半部分是展示了绘制过程的总览,条状越高说明绘制的内容越多;下半部分左边展示了绘制的详情,区域位置、大小,而右边则是显示网页的实时截图。可以在上半部分的总览中,拖动左右两个刻度来进行动态预览: