技术指南
X5内核,解决系统webview兼容性差、加载速度慢、功能缺陷等问题
解决一切令开发者们头疼的问题,让开发者快速而轻松地开启开发之旅
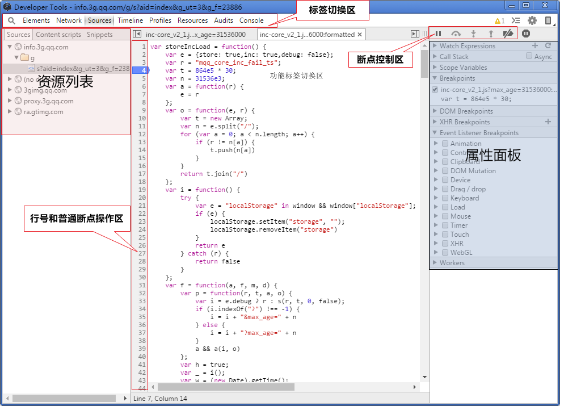
X5内核网页调试工具,控制界面,下图为断点操作的主要功能区域分布图:

“标签切换区”:主要用于在不同功能面板之间进行切换
“资源列表”: 主要用于查看当前Web页面加载了多少资源,以及具体资源的内容。
“行号和普通断点操作区”:用于查看当前文本行号,如果是JS可以进行断点操作。
“断点控制区”:用于控制断点的“跳过”、“跳入”、”跳出“以及”暂停“功能。
“属性面板“:用于显示前面页面的附加信息,比如调用栈、断点下的context的属性。
目前x5内核前端调试,支持的断点类型:
1. 普通断点,即在 'Source' 单击源码右侧,所下的断点。
2. 条件断点,即根据当前JS的Context下,某些数据变量值所下的断点。
3. 事件断点,Web页面中处理的事件所下的断点。
4. DOM属性监测断点,当Dom节点的属性发生了变化时断下。
5. XHR请求断点,将发起Ajax请求进断下。
6. 异常断点,当有异常发生时触发中断。
7. 手动debugger断点,在代码中手动插入'debugger;'
对上面提到的几种断点类型使用方式,具体使用方式进行展开描述。
一.普通断点
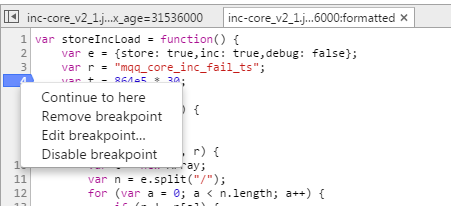
这个类型断点也是我们最常使用的一种,在"Source"的面板即可看到相应的JS的源码文件,在行号处进行一次鼠标点击,就表示在此处下了一个断点;再次点击将取消当前的断点。 在已经下了断点的位置,进行”右键“将出显示更多的操作:

Continue to here:如果 JS 已经被中断下来,并且下一步的执行流程将经过这里时,可以让程序到达此处停止下来。
Remove breakpoint:清除刚刚下的断点,与再次点击效果一致。
Edit breakpoint:用于操作”条件断点“的,下面会详细描述。
Disable breakpoint:表示此断点暂时不触发,仅显示一个标记。方便调试过程中断点太多时,临时取消但也能保留位置,以便于再次启用。
二.条件断点
条件断点一个重要作用是针对某一过程被重复调用时,想到达某个条件时再断下时非常方便。普通断点将会被不断触发,调试效率比较低下,原先办法是修改源代码,增加某个条件判断中实现一句可断点的语句,在这条语句中下 普通断点。这种修改源代码的方式,效率不及 条件断点。
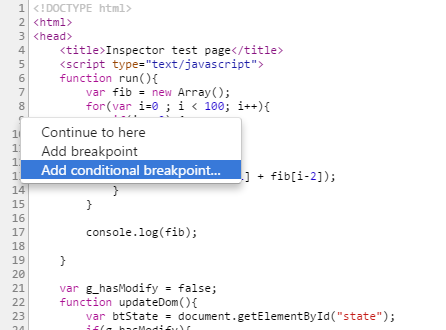
在“行号和普通断点操作区”右键:

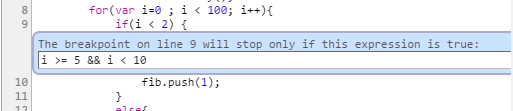
选择 “Add conditional breakpoint”在弹出输入框中,输入 javascript 语法支持的判断语句。

如上图,此循环将在 i >= 5 && i < 10 的情况下被断点命中。
三.事件断点
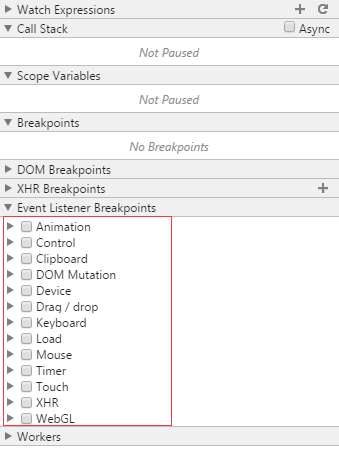
事件断点将页面的一些通知事件罗列出来,方便进行拦截。这些事件都是异步调用,触发的时机和日常的逻辑不一样,通过在核心点下拦截断点,可以有效的定位一些问题。目前支持如下事件类型:

使用办法就是“Source”面板右侧,“Event Listener Breakpoints”中勾选相应事件即可。由于X5内核是移动端的,一些事件是不支持,比如 Mouse 事件。
四.DOM属性监测断点
很多Web页面效果是由JS控制的,为了即时定位相关修改的代码,通过“DOM属性监测断点”可以快速定位问题。
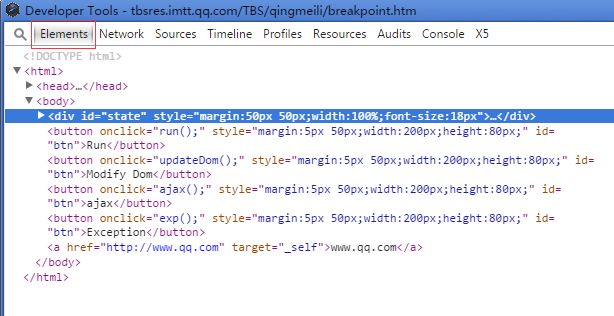
将调试工具切换到 Elements 标签下:

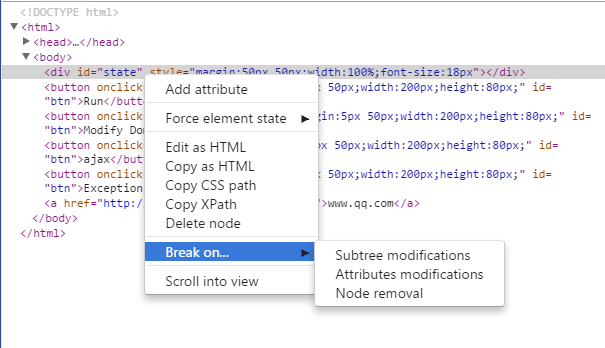
选择你想监测的DOM的节点右键:

在弹出菜单中选择“Break on...”,可以看到三类:“Subtree modifications”表示子节点修改时触发中断;“Attributes modifictions”表示节点属性被修改时触发中断;“Node removal”表示节点被移出DOM树时触发中断。
五.XHR请求断点
XHR请求断点,属于事件断点的一种,使用方法和事件断点一样。支持XHR statechange、error、timeout等。
六.异常断点
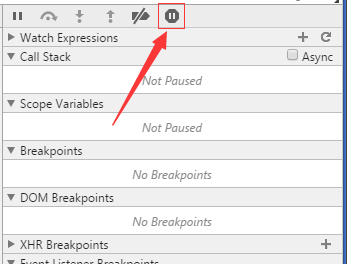
此类型的断点,主要是拦截异常发生时,即时捕获到异常的现场和callstack。

点开上图的按钮,选择“Pause On Caught Exceptions”即可,当异常发生时,即可拦截了。
七.手动debugger断点
当上面六种类型断点都没有办法满足你要求时,可以尝试一下Debugger断点。这类断点利用了JS的实时编译替换的特性实现。
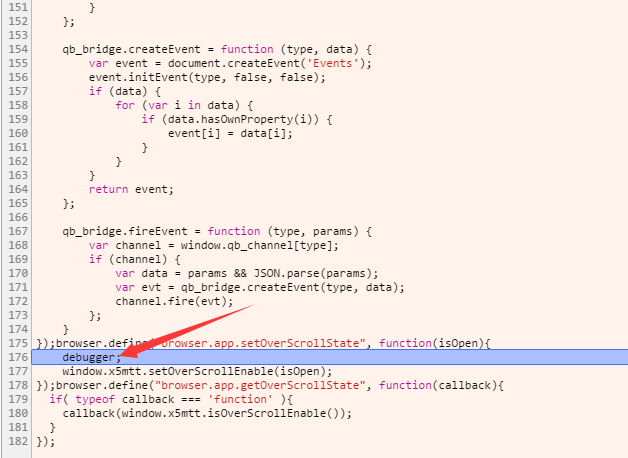
打开“Source”标签,在源代码中,想要触发断点的地方,插入:

在键上按 Ctrl+S 键将修改的代码发到内核中,当背景变成了如上图的淡红色,表示已经生效了。再执行到此语句时,代码将会被中断下来。
注意:目前这种方式的断点x5只支持外链的JS文件形式,内嵌在Html中的JS不能进行实时编辑